除了下拉菜单之外,你还有更好的选择
网裕科技
在表单里使用下拉菜单可能是一种不用思考的做法:这玩意儿不占地方,不需要做输入验证,所有平台都支持,技术门槛低,用户都很熟悉使用方法。
然而与之同时,下拉菜单又是最容易被错误使用的表单控件。
来看看下拉菜单的局限性和考量:
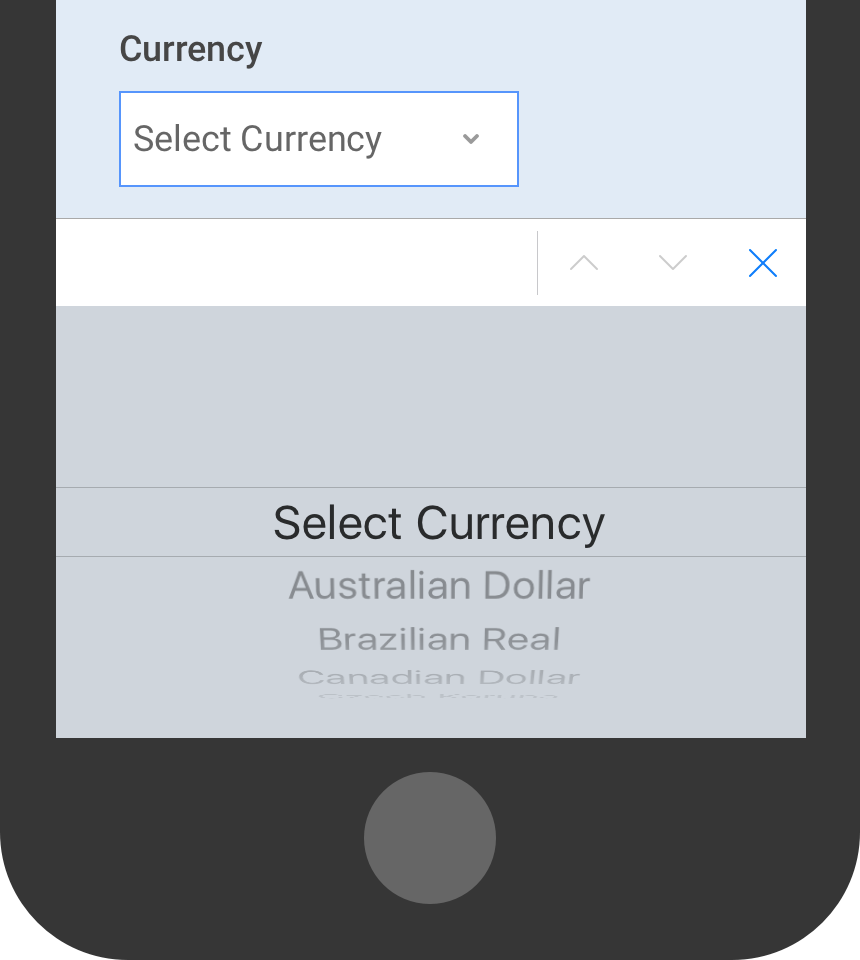
使用下拉菜单时,在点击展开之前,可选项全部不可见的。并且菜单长度无法一眼看出,因此用户无法预知里面是2个选项还是50个。 使用下拉菜单需要很多步骤:点击下拉菜单展开列表->滚动列表并扫视进行选择->关闭下拉菜单。 下拉菜单会让设计师变懒:很容易什么都不想,就把所有需要选择的功能做成下拉菜单(变得类似汉堡菜单那样了)。 如果列表较长,可能找起来很难,尤其是对于没有搜索功能的移动端。 在移动屏幕上狭小的菜单区域滚动时,可能有点难受。 在 iOS 上,一次可以看到的选项数量可能非常少:

不过,好在除了下拉菜单之外,还有很多种类的输入控件可能更加适合具体的场景。
一、考虑选项有多少个
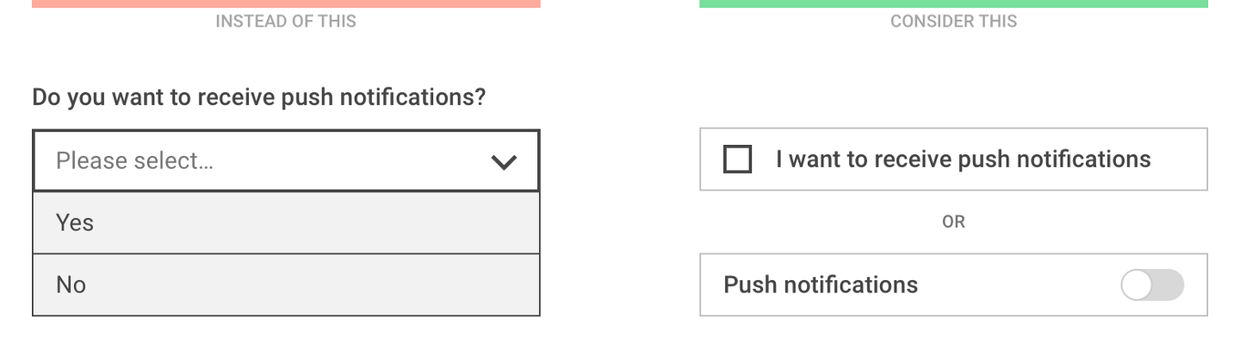
1、对于二元选择题(是/否),下拉菜单绝对是个糟糕的选项。这种情况应该使用复选框或开关。

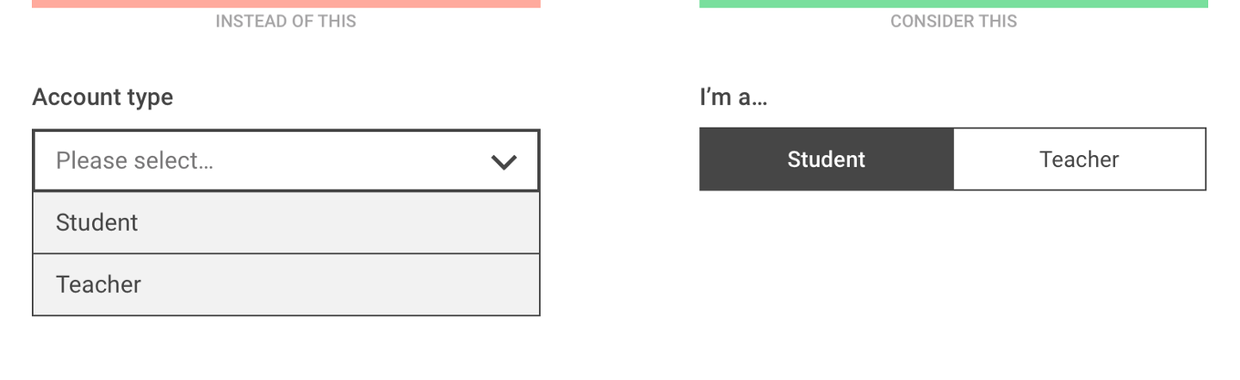
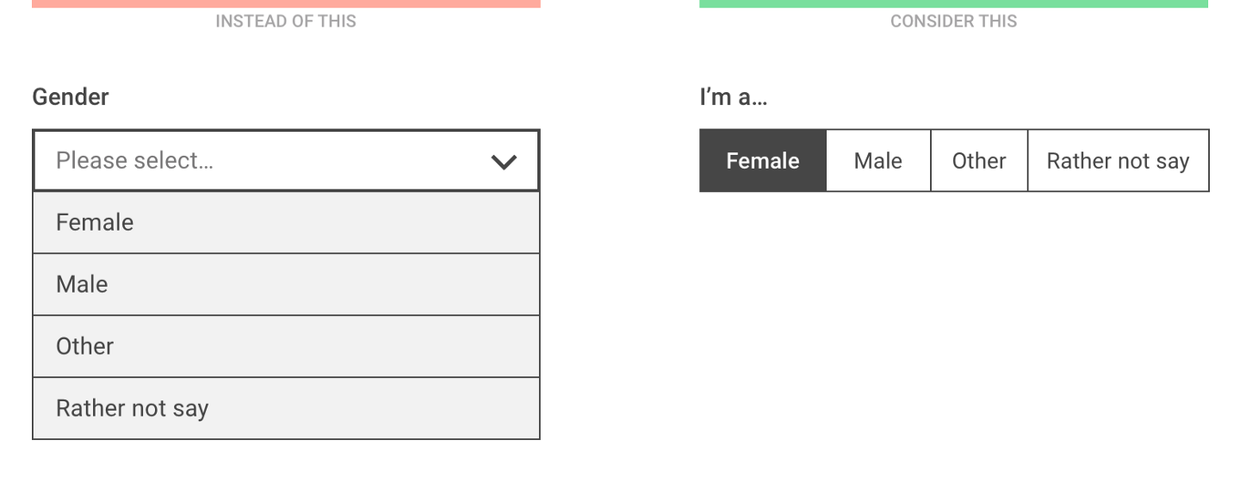
2、如果选项较少(建议是5个或以内),建议使用单选框或分段选择器,这样就能一眼看到所有选项,而不需要去打开列表。


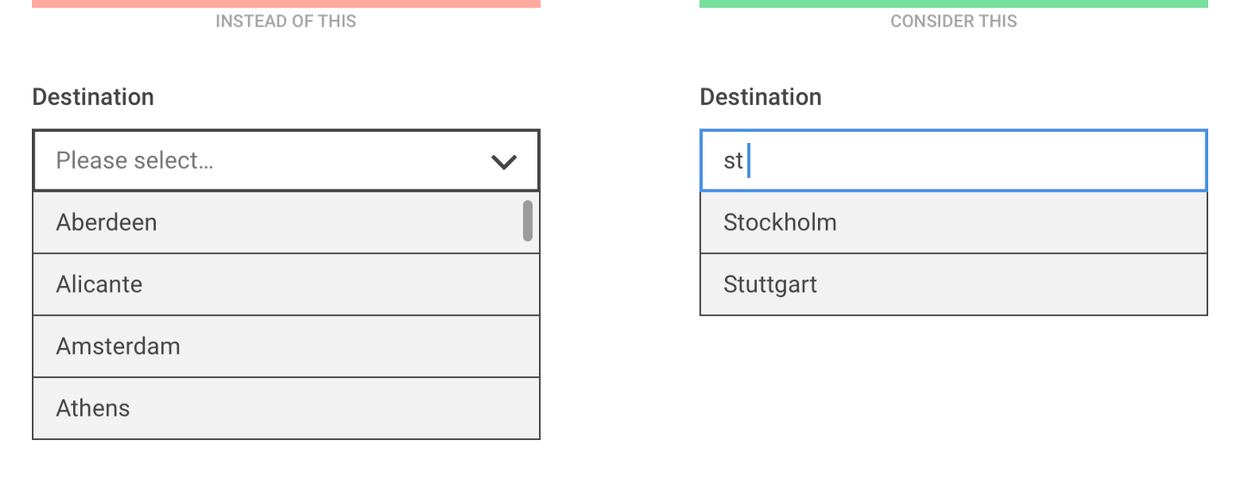
3、对于数量较多,且指向性较为明确的选项,如果用户知道他们找的是什么,可以考虑采用可输入的解决方案。即允许用户输入,并在输入的同时过滤出可能的答案。这样就可以节省下翻阅长列表的时间了。

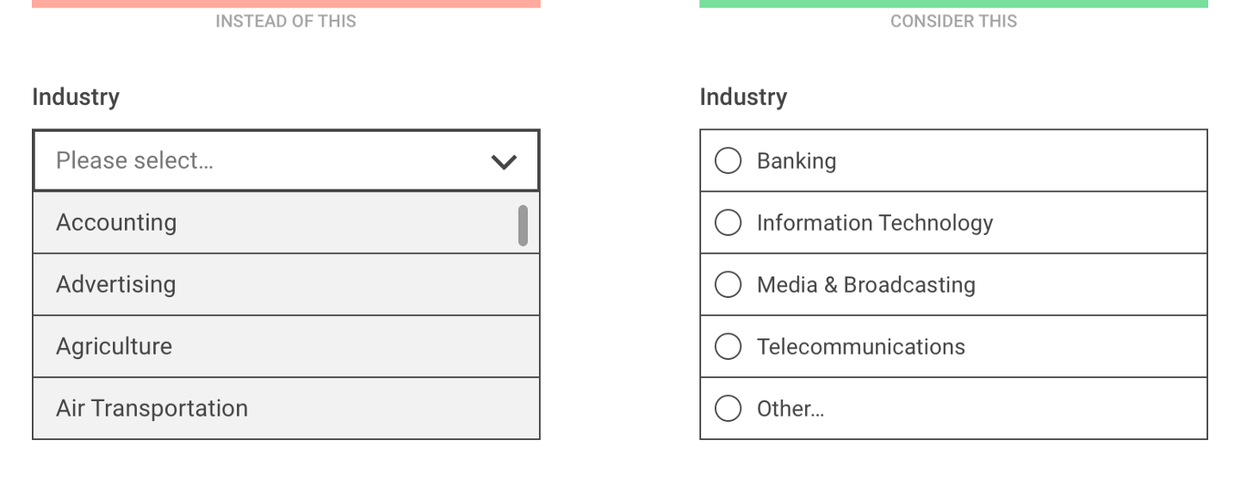
4、对于数量较多,且指向性较为不明确的选项,可以试着对选项进行优先级排列,只给用户展示选择数量最多的选项。这样的好处是节省了90%用户的时间,让他们能够一眼看到自己的答案。而剩下的10%可以选择“其它”,并在下一个问题中给出进一步选择。
尽管“其它”看起来不是非常优雅,但这种方式可以提升大部分用户的体验。

二、考虑是否需要输入
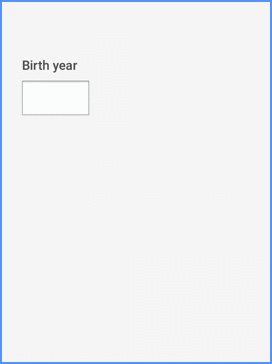
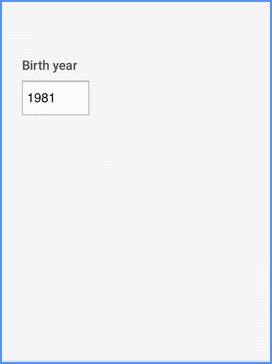
1、下拉菜单的好处之一是减少用户打字的时间。但是如果打字次数不多,耗时也不长(例如个人信息),那么输入可能比选择还更加轻松一些:

2、通常来说,在手机上使用数字键盘输入纯数值会比在菜单中选择数值更加快一些。

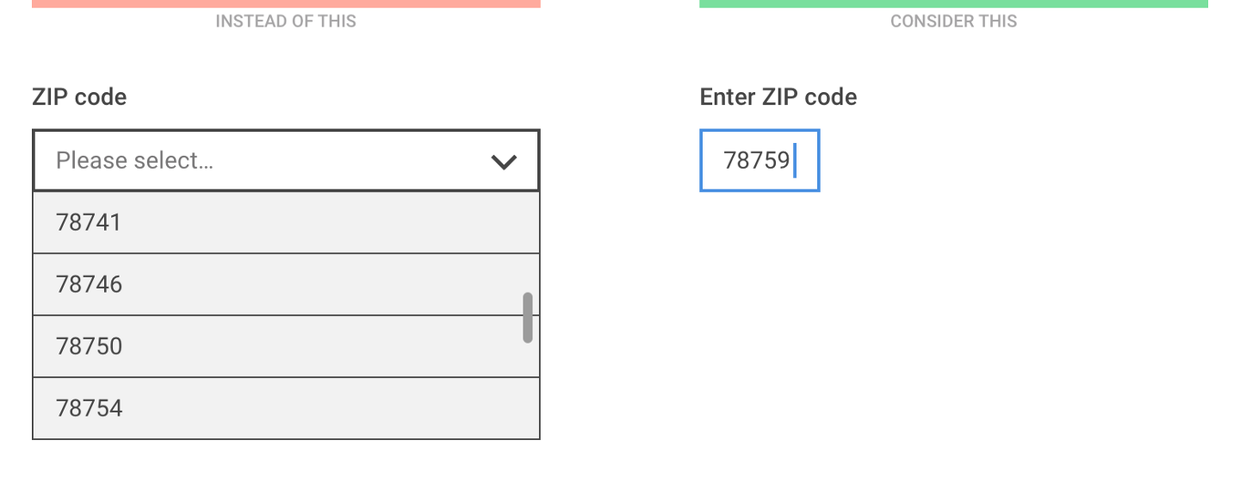
3、如果用户的输入需要验证,例如必须符合特定格式的地址名称,那么可以把输入当做搜索,一边打字一边过滤出可能的选项,让用户选择。

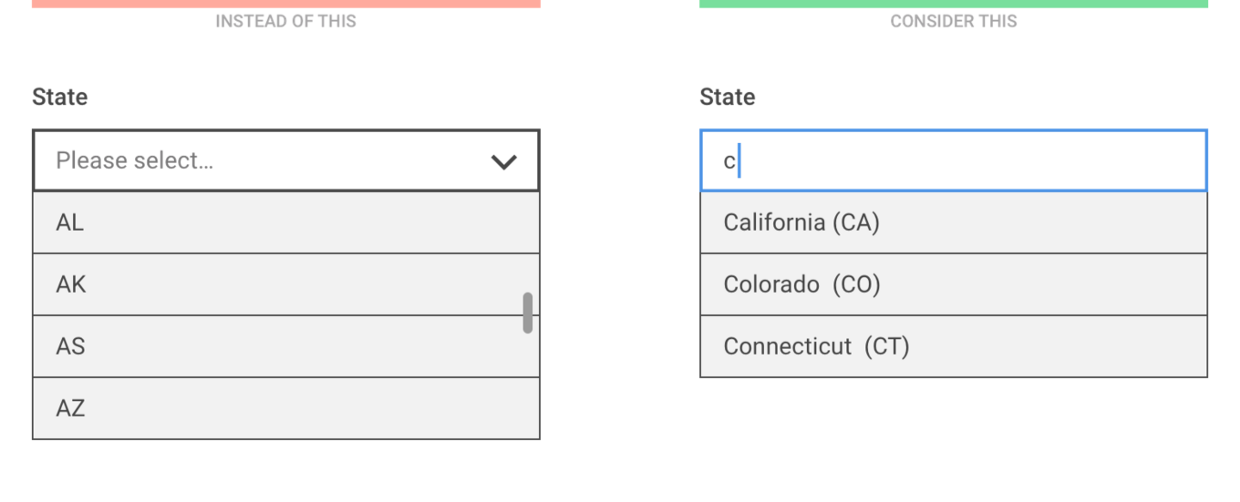
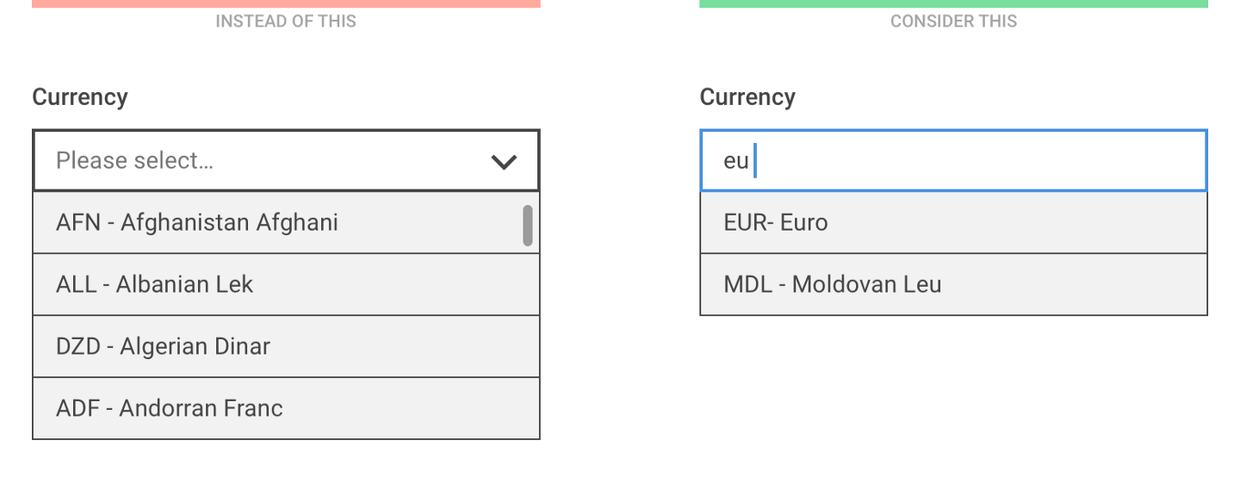
4、如果选项的排列顺序不是很明确,那么选项搜索的功能是非常有帮助的。例如选择货币种类:

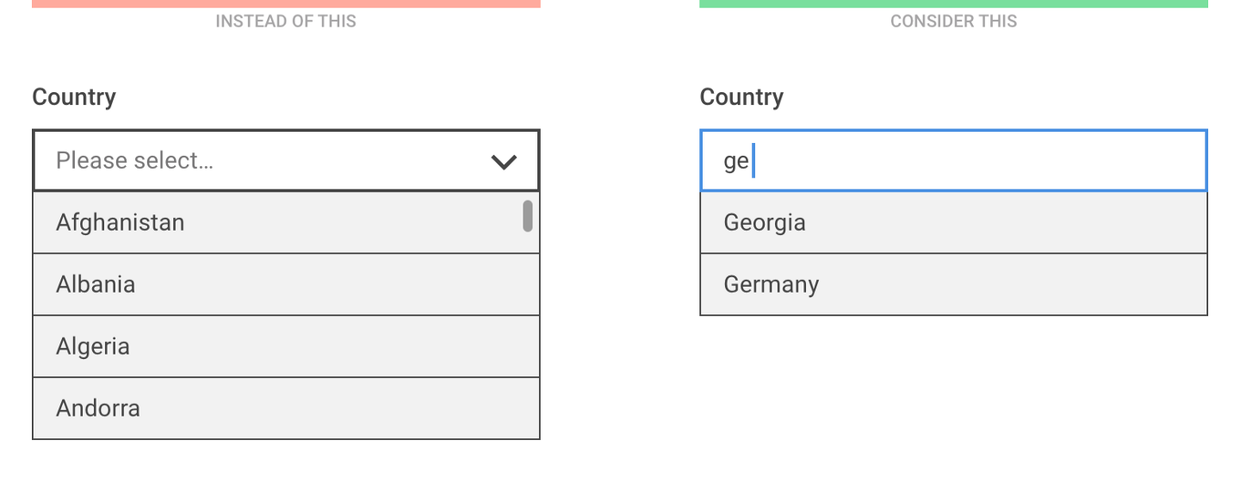
对于国家列表也是如此:与其一次列出超过两百个国家名称,还不如通过输入和过滤来帮助用户找到答案。

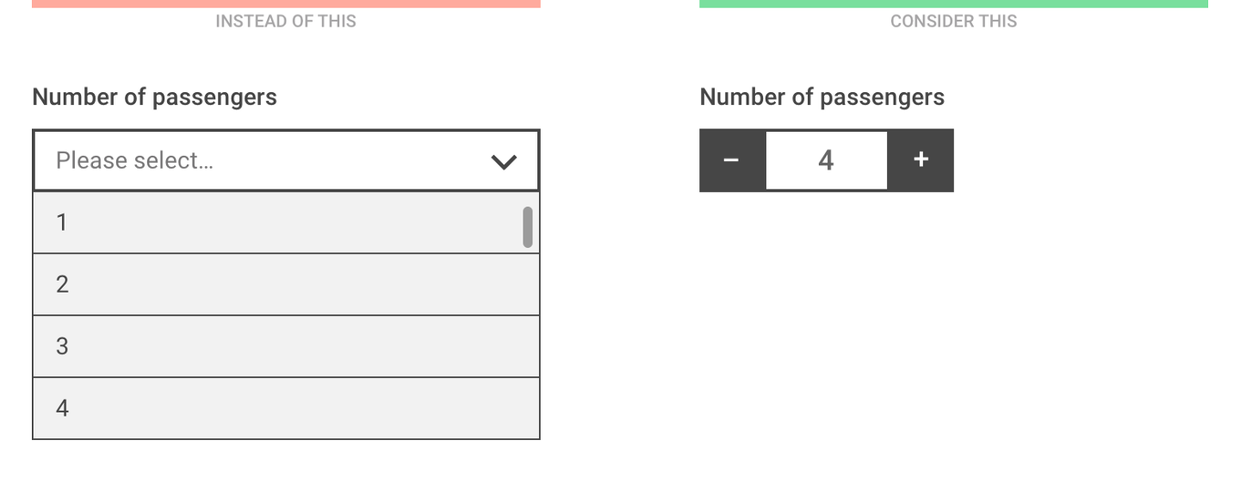
5、对于精确数值(如购物车里的商品数量),可以使用计数器来让用户快速对数字进行增减。

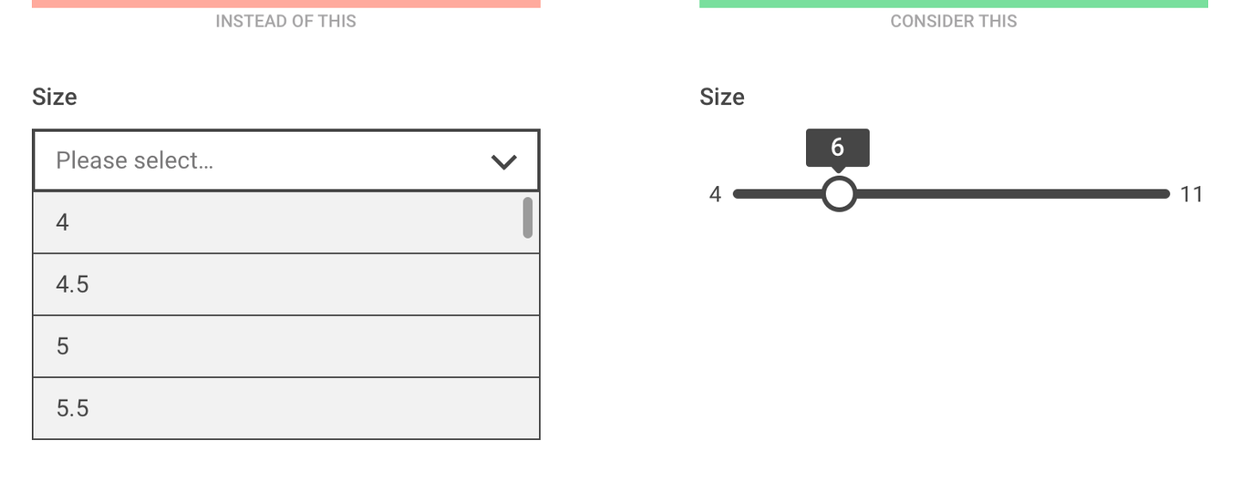
6、对于不精确的数值,可以使用滑块。

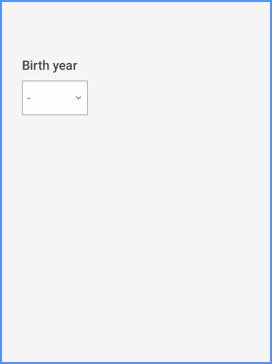
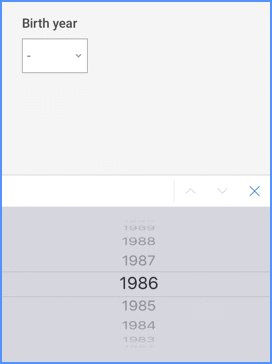
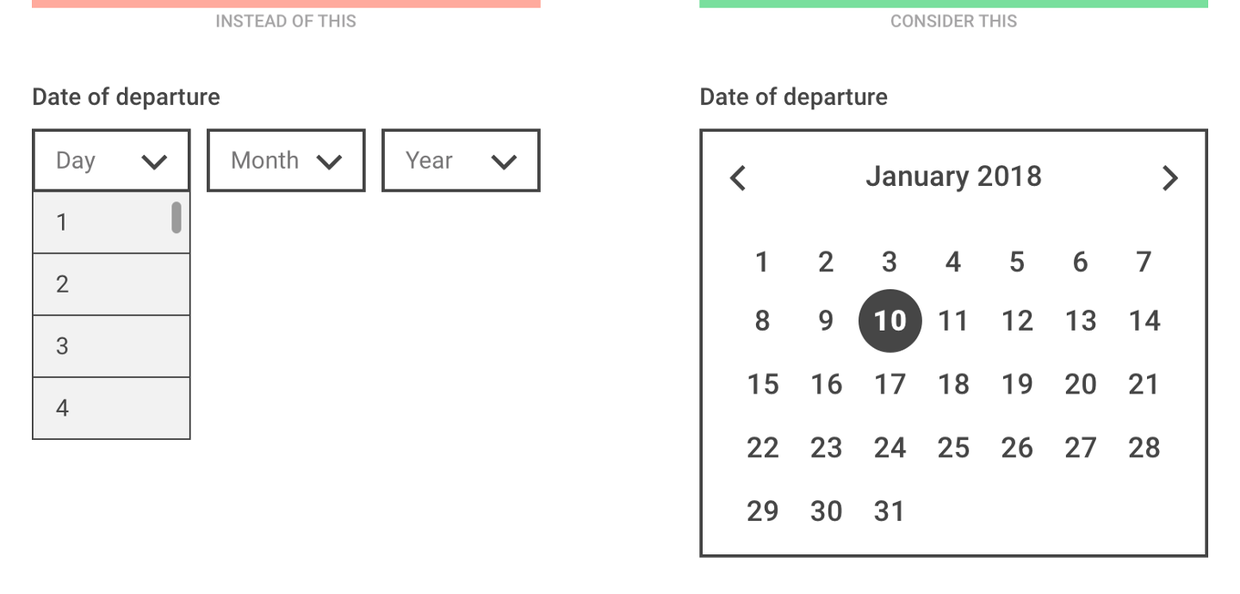
7、用分离的多个下拉菜单选择日期是非常糟糕的体验。对于较近的时间,一定要使用日期选择器。但是像出生日期这种较远的时间就别这么干了。

下一篇: APP欢迎页文案怎么写?




 豫公网安备 41010502002109号
豫公网安备 41010502002109号