开源HTML5应用开发框架 - iio Engine
本站原创
2013年05月07日

随着HTML5的发展,越来越多的基于HTML5技术的网页开发框架出现,在今天的这篇文章中,我们将介绍iio Engine,它是一款开源的创建HTML5应用的web框架。
整个框架非常的轻量级,只有45kb大小,并且整合了debug系统,并且跨平台支持。
不依赖任何第三方的类库,可以支持Box2D,拥有完整的文档支持。支持快速的开发。
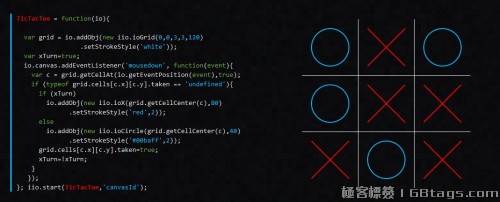
使用这个类库你只需要使用10多行的代码就生成一个tic-tac的游戏,代码如下:
TicTacToe = function(io){ var grid = io.addObj(new iio.ioGrid(0,0,3,3,120).setStrokeStyle('white'));var xTurn=true;io.canvas.addEventListener('mousedown', function(event){var c = grid.getCellAt(io.getEventPosition(event),true);if (typeof grid.cells[c.x][c.y].taken == 'undefined'){if (xTurn)io.addObj(new iio.ioX(grid.getCellCenter(c),80).setStrokeStyle('red',2));elseio.addObj(new iio.ioCircle(grid.getCellCenter(c),40).setStrokeStyle('#00baff',2));grid.cells[c.x][c.y].taken=true;xTurn=!xTurn;}});}; iio.start(TicTacToe,'canvasId');
来源:基于javascript和canvas(画布)的开源HTML5应用开发框架 - iio Engine
上一篇: 百度搜索结果界面改版 左侧预留空白位
下一篇: 网站建设要素之如何制定一份网站策划方案
预约咨询




 豫公网安备 41010502002109号
豫公网安备 41010502002109号